|
 Visioimg 3.3 (français)
Visioimg 3.3 (français)
 Visioimg
3.3 (anglais) Visioimg
3.3 (anglais)
Octobre 2009 / 980 Ko
Présentation

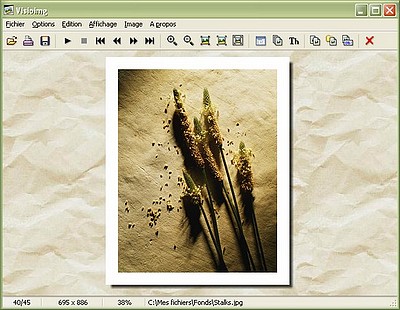
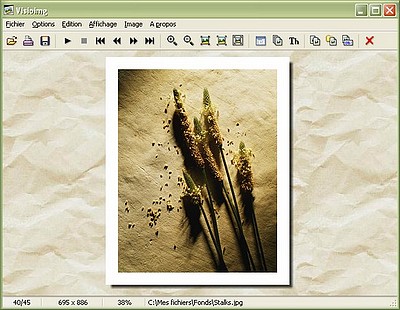
Visioimg est une visionneuse d'images plutôt destinée au diaporama.
Elle permet de personnaliser
l'affichage à l'aide des thèmes et gère le défilement automatique
de l'image en cas de débordement.
Des fonctions de transformation (redimensionnement, symétrie, ...)
et de conversion de format sont
également disponibles. Les formats les plus courants sont supportés
(JPG, PNG, GIF, TIFF, ...).

Les thèmes d'affichage

Ils sont constitués d'une texture ou couleur de fond ainsi que de
nombreuses autres options :
- Ombrage, cadre photo, contour 3D
- Ajustement de l'image à l'écran, en hauteur ou en largeur
- Affichage en N&B, sépia, choix de la teinte
- Délai pour le diaporama, scrolling automatique, ...
Plusieurs thèmes vous sont proposés en standard (Album, TV, Effet
retro, Alien) mais l'intérêt
principal de Visioimg est de pouvoir créer ses propres thèmes
!
 |
 |
| Thème
Alien |
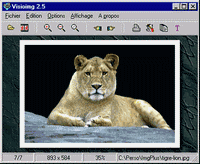
Thème
Album |
Diaporama et commentaire associé

Visioimg offre la possibilité de gérer des séquences d'images
personnalisées. Vous pouvez faire
défiler soit le contenu d'un répertoire entier soit créer vos propres
listes d'images. Ces séquences
pourront ensuite être sauvegardées dans des fichiers pour être visionnées
ultérieurement. A chaque
image il est possible d'associer une ligne de commentaire. Celui-ci
sera mémorisé en même temps
que la séquence.
Quelques thèmes en haute résolution

Les thèmes ci-dessous dépendent de votre configuration vidéo (800x600
ou 1024x768, pour les
autres résolutions, il faudra les adapter). Installez-les dans le
répertoire Themes de Visioimg.
Assistant de création de thèmes
personnalisés

A partir du fichier Visioimg.ini
Le fichier Visioimg.ini généré au moment de l'enregistrement
des paramètres peut être utilisé
directement pour créer un fichier thème. Il suffit simplement de le
dupliquer et de le renommer en
montheme.vth puis de le déplacer dans le dossier Themes.
Pour ajouter un motif de fond personnalisé, suivez les instructions
ci-dessous (variable motif).
A partir d'un fichier thème existant
Ouvrez un des fichier thème existant (*.vth), qui ressemble un peu
à ce que vous voulez faire. Ce
fichier est un fichier texte et vous pouvez utiliser n'importe quel
éditeur (bloc-notes par exemple).
Enregistrez-le sous un nouveau nom avec une extension vth. Vous pouvez
voir un ensemble de
variables, à vous de les modifier en fonction de votre besoin. Toutes
les variables sont facultatives,
si elles ne sont pas définies, on prendra les valeurs par défaut au
moment du chargement du thème.
Voici la signification des principales variables (Attention, les espaces
ne sont pas autorisés !) :
| [Params] |
C'est
le nom de la section.
Il ne faut surtout pas supprimer cette ligne !
|
| cf
|
Couleur
du fond au format html #RRVVBB
Exemple: cf=#0000FF (fond bleu vif) |
| motif |
Définit
le nom de votre motif ou image de fond. Il est fortement conseillé
de placer
le motif dans le dossier thèmes de Visioimg
Exemple: motif=matexture.jpg
|
| bombre |
Prend
la valeur 1 pour afficher l'ombre ou 0 pour la désactiver
Exemple: bombre=1 |
| cadre |
Définit
les propriétés du cadre photo au format #RRVVBB,L
#RRVVBB représente la couleur du cadre au format html
L est la largeur du cadre en pixels
Exemple: cadre=#FFFFFF,20 (cadre blanc de 20 pixels) |
| bcadre |
Prend
la valeur 0 pour désactiver le cadre
Exemple: bcadre=0 |
| zoom |
Correspond
à l'ajustement de l'image (valeur entre 0 et 8)
0: pas d'ajustement, 1: ajustement à l'écran,
2: ajustement en largeur
3: ajustement en hauteur, 4: zoom de 33%, 5: zoom de 50%
6: zoom de 66%, 7: zoom de 200%, 8: mode vignette
Exemple: zoom=1 (ajustement à l'écran) |
| teinte |
Définit
la teinte de l'image à l'affichage (valeur entre 0 et
8)
0: normal, 1: saturation, 2: désaturation
3: niveau de gris, 4: sépia, 5: bleu
6: vert, 7: rouge, 8: jaune
Exemple: teinte=4 (affichage en teinte sépia) |
| reglage |
Permet
d'effectuer des réglages supplémentaires (valeur
entre 0 et 4)
0: normal, 1: plus clair, 2: plus sombre
3: plus contrasté, 4: moins contrasté
Exemple: reglage=0 (aucun réglage) |
| pe |
Prend
la valeur 1 pour afficher en plein écran ou 0 pour désactiver
ce mode
Exemple: pe=1 |
| brayures |
Prend
la valeur 1 pour afficher les rayures ou 0 pour les désactiver
Exemple: brayures=1 (active l'effet "scanlines") |
| vtaille |
Définit
la taille max en pixels des vignettes
Elle est utilisée conjointement avec la variable zoom=8
Exemple: vtaille=480 (vignettes de 480 pixels max) |
| bva |
Prend
la valeur 1 pour afficher les vignettes avec un position aléatoire
ou 0 pour désactiver ce mode (toujours au centre).
Elle est utilisée conjointement avec la variable vtaille.
Exemple: bva=1 |
| region |
Définit
la region de l'écran dans laquelle est affichée
l'image
Les formats possibles sont les suivants (exprimés en
pixels ) :
X: marge à gauche de X pixels (voir thème Bordure)
X,Y: marge de gauche et du haut
X1,Y1,X2,Y2: coin haut/gauche et coin bas/droite (voir thème
TV)
Exemple1: region=10 (marge gauche de 10 pixels)
Exemple2: region=10,10,400,400 (zone rectangulaire)
|
|